Canvas is equally difficult for students. All of the course pages and content are just sort of floating in space. It’s up to the teacher to link the material together meaningful, but the tools to do so are inelegant and unintuitive. My music program has resorted to a website for communicating most general information since it exposes the hierarchy of its structure to our viewers. In other words, we control where every page lives, and our students can get to any part of our site from the navigation bar at the top of the page.
The WYSIWYG web editors you see within most Canvas pages, assignments, and announcements are equally frustrating. They are clunky, the text field is tiny, the buttons for all the tools are ambiguous, and I lose my data if the page refreshes itself or I lose connection. Additionally, it’s hard to anticipate what my formatting will look like before actually clicking the save button.
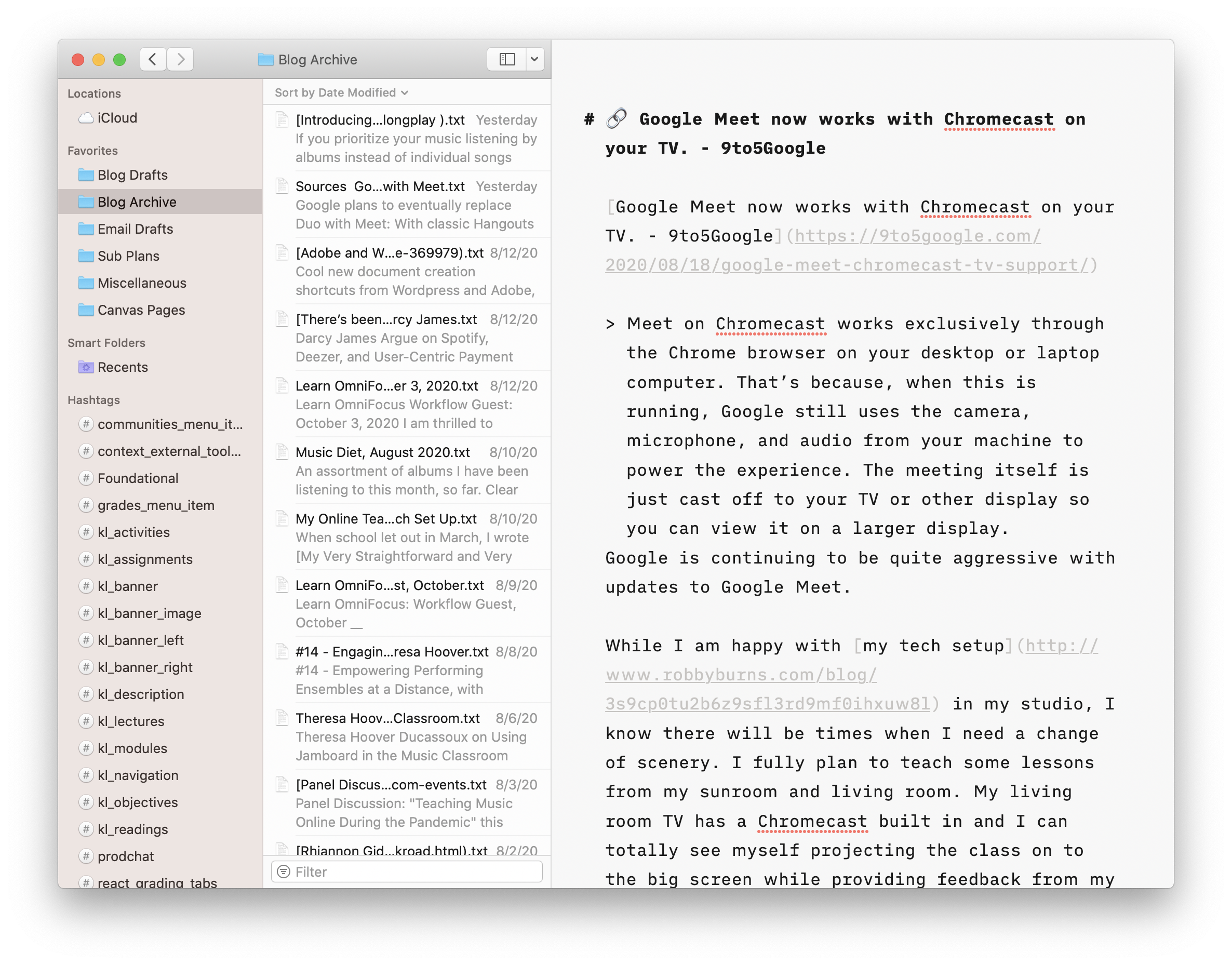
Lately, I am writing my Canvas content in Markdown and storing it as text files on my computer. By editing in Markdown, I can create content in third-party apps, work with data offline, control where files are organized, search them from the Spotlight, and quickly export as HTML for input into the Canvas HTML editor when I am ready to publish.
Using Mac and iOS Native Apps
I like native applications because the good ones feel designed to look like the computing platform. For example, the forScore app on iOS uses similar navigation buttons and fonts to Apple’s own Mail, Keynote, Pages, and Notes. This way, I don’t feel like I am learning new software.
Native apps that deal with documents store files on my hard drive. I can easily organize them into my own folder system, work on them without an internet connection, open the same file in different applications, and search them from the Spotlight. Document-based apps update your file as you edit your data. Websites often lose your data when they run into issues.
I don’t write anything longer than a sentence or two into the text field of a website. Instead, I draft them inDrafts and move my work to iAWriter for longer projects. Both of these apps can preview Markdown.
What is Markdown?
Markdown is a shorthand syntax for HTML. It empowers me to draft web content without actually writing code. Skim this Markdown syntax guide to see what I mean. You can learn the basics in five minutes.
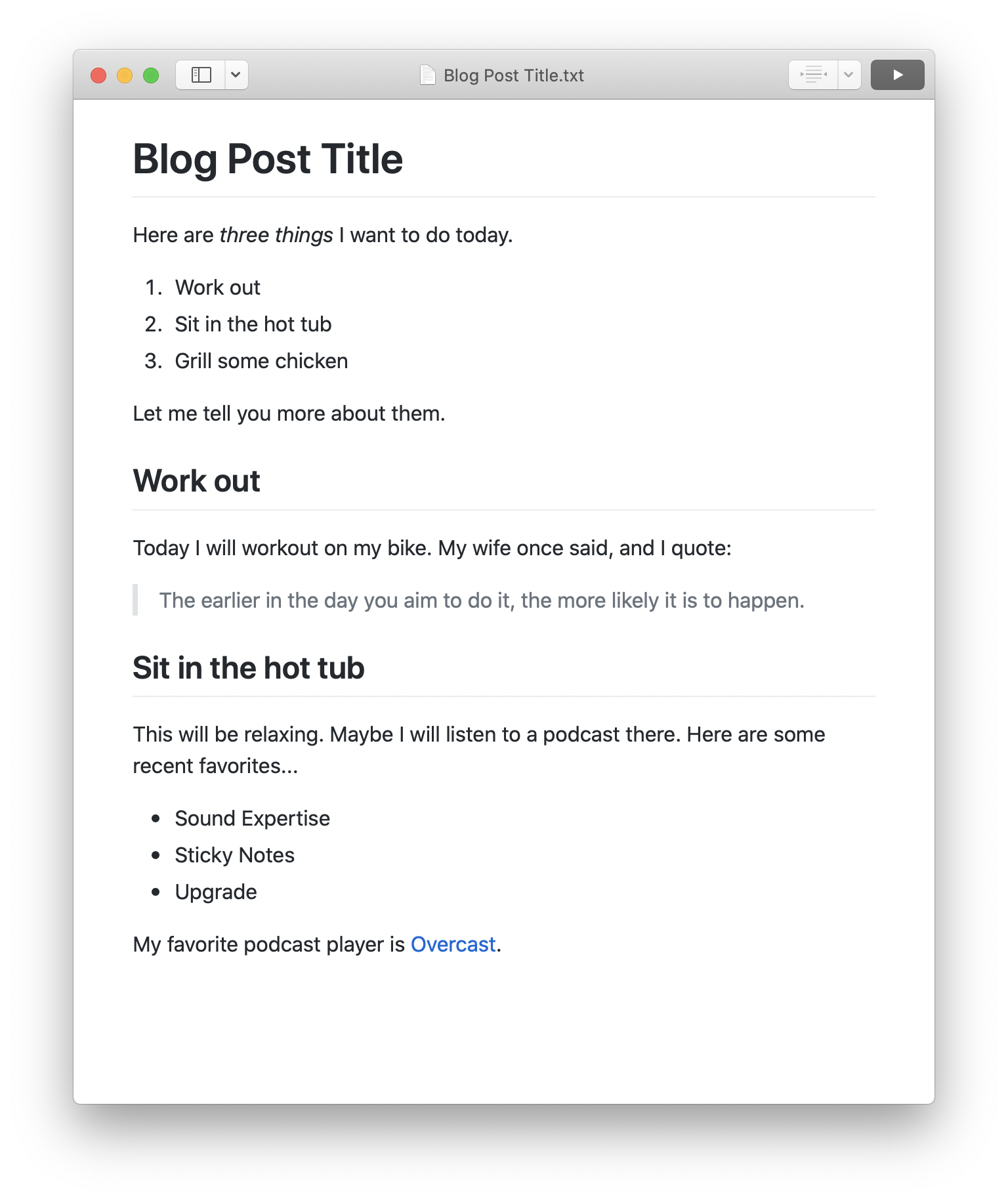
Drafts and iA Writer have one-button shortcuts to convert Markdown to formatted text or HTML. Here is an example of Markdown, and what it would look like once converted to rich text or HTML.
# Blog Post Title
Here are *three things* I want to do today.
1. Work out
2. Sit in the hot tub
3. Grill some chicken
Let me tell you more about them.
## Work out
Today I will work out on my bike. My wife once said, and I quote:
> The earlier in the day you aim to do it, the more likely it is to happen.
## Sit in the hot tub
This will be relaxing. Maybe I will listen to a podcast there. Here are some recent favorites...
- Sound Expertise
- Sticky Notes
- Upgrade
My favorite podcast player is [Overcast](https://overcast.fm).
Once an app like Drafts or iA Writer converts the Markdown to rich text, it would look like this: