I've got a new podcast episode out, and while it's probably not in time for most of your shopping, the stuff we discussed are amongst my favorite things of 2022 and are certainly great ideas to treat yourself with down the road, if not sooner.
Show regulars Craig McClellan and Dr. David MacDonald join the show to talk about stuff we like.
Subscribe to the Blog...
Subscribe to the Podcast in...
Apple Podcasts | Overcast | Castro | Spotify | RSS
Support Music Ed Tech Talk
Thanks to my sponsors this month, Scale Exercise Play-Along Tracks.
Show Notes:
Music Ed and Tech News
Books
- Two from Dan Charnas:
- Liz Lerman and John Borstel: Critique is Creative
- New Standards: 101 Lead Sheets By Women Composers
Software
- 1Password Gift Cards
- Farrago
- Affinity Apps - Designer / Photo / Publisher
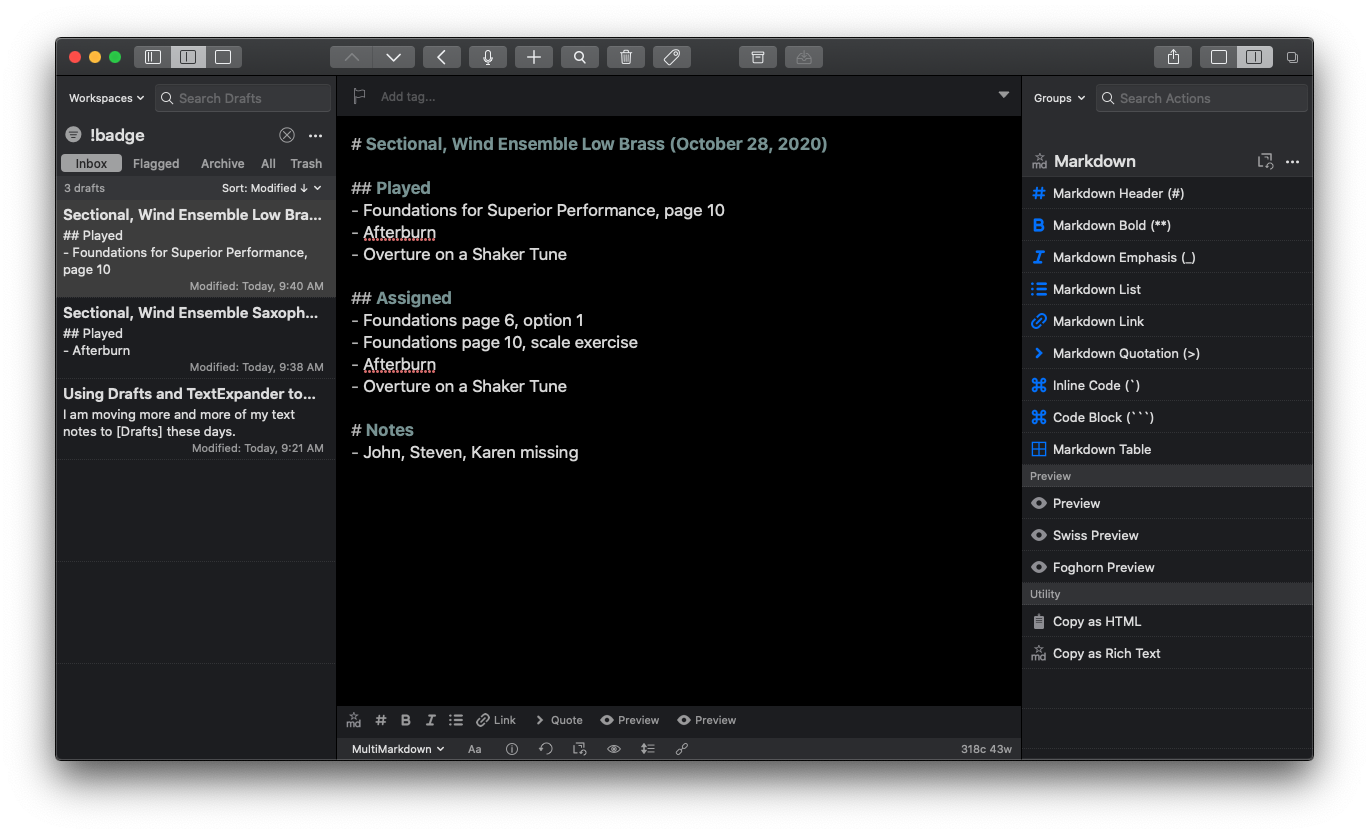
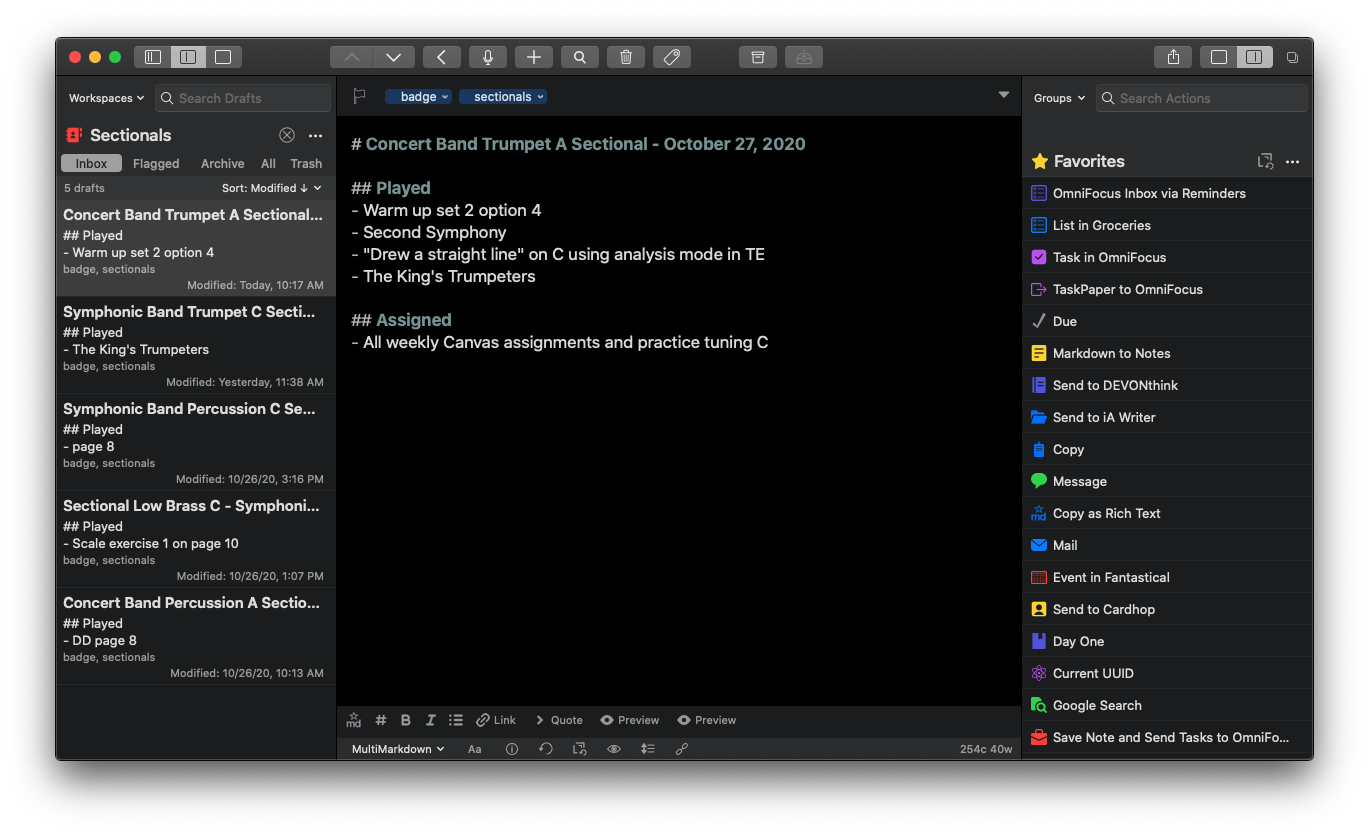
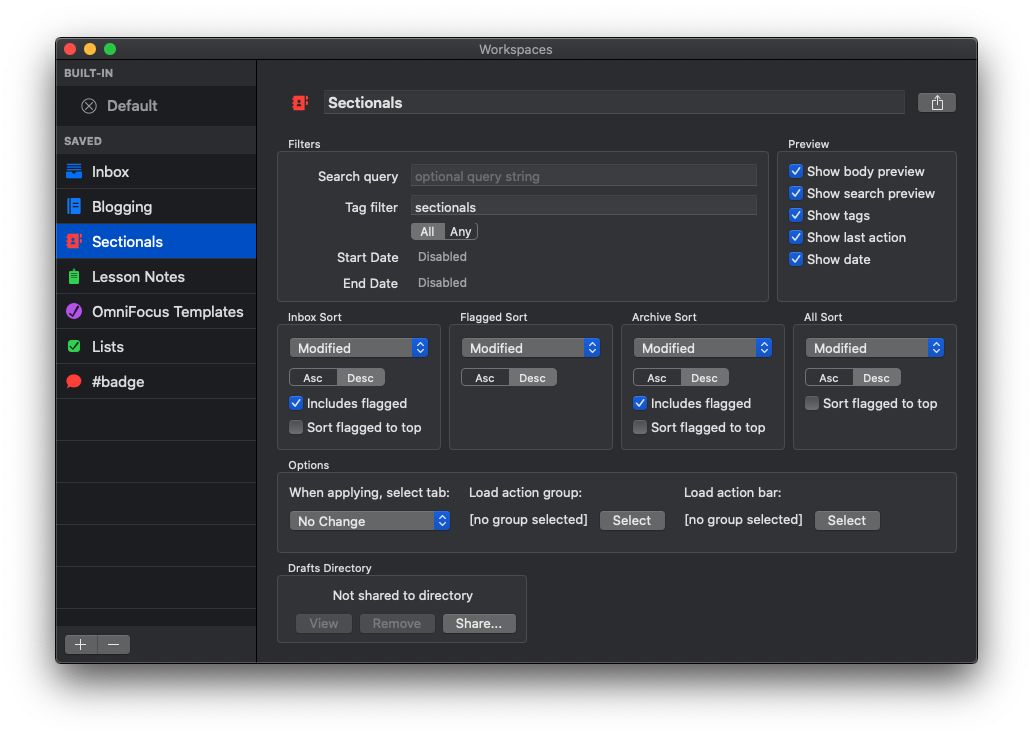
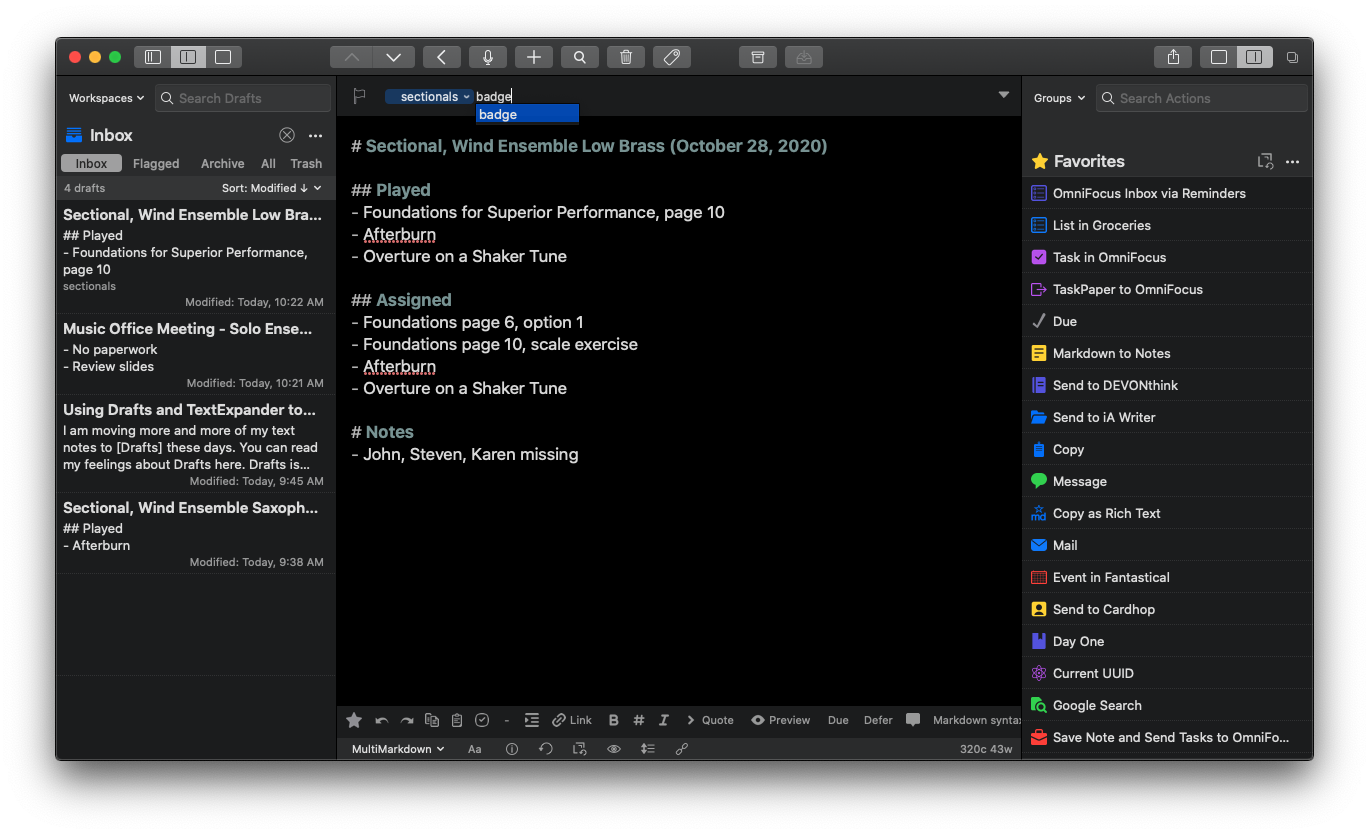
- Drafts
- AirBuddy
- Fantastical
Services
- Trade Coffee
- YESPLZ Coffee
- Apple Fitness+
- Peloton Educator Pricing
- Headspace for Educators
- Duolingo Family
Hardware and Gadgets
- Apple MagSafe Battery Pack
- AirPods
- Kindle Paperwhite
Stream Deck Notation Express Stream Deck Profile for Dorico - Notation Central
Anker 733 Power Bank, 2-in-1 Hybrid Charger, 10,000mAh 30W USB-C Portable Charger with 65W Wall Charger, Works for iPhone 13, Samsung, Pixel, MacBook, Dell, and More https://www.amazon.com/dp/B09W2H224F?psc=1&ref=ppx_yo2ov_dt_b_product_details) Anker 733 Power Bank (GaNPrime PowerCore 65W), 2-in-1 Hybrid Charger, 10,000mAh 30W USB-C Portable Charger with 65W Wall Charger, Works for iPhone 13, Samsung, Pixel, MacBook, Dell, and More
Bags, Pens, and other Misc stuff
The Pen Addict Podcast
Pilot Metropolitan - 6 Cartridges https://www.jetpens.com/Pilot-Iroshizuku-Shin-kai-Ink-Deep-Sea-6-Cartridges/pd/34517)
JetPens.com - Pilot Iroshizuku Shin-kai Ink (Deep Sea) - 6 Cartridges
Tom Bihn Bags
- Paragon
- Medium Cafe
- Freudian Slip
- Peak Design Everyday Backpack
- BAGSMART Electronic Organizer Small Travel Cable Organizer Bag for Hard Drives, Cables, USB, SD Card Grey BAGSMART Electronic Organizer Small Travel Cable Organizer Bag for Hard Drives, Cables, USB, SD Card Grey
App of the Week:
Robby - Spring for Twitter
David MacDonald - Cleanshot X / Spaceteam (Board game version)
Craig McClellan - Timery
Music of the Week:
Robby - Carly Rae Jepsen: The Loneliest Time
David MacDonald - Béla Fleck, Mike Marshall and Edgar Meyer: Uncommon Ritual
Craig McClellan - Bonny Light Horseman: Rolling Golden Holy
Tech Tip of the Week:
Robby - Curating your social media experience
David MacDonald - Firefox add-on: Display Anchors https://addons.mozilla.org/en-US/firefox/addon/display-_anchors/
Craig McClellan - Focus Mode Updates
Where to Find Us:
David MacDonald - Twitter | Website
Craig McClellan - Twitter | Website
Please don't forget to rate the show and share it with others!